| Статистика |
Пользователей всего: 712 Материалов всего [?]: 1310 + ─ Новостей: 265
Серверов: 0
Комментарии: 20
Форум: 70/42
Файлы: 1023
Видео: 2
Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
|
|
|
|
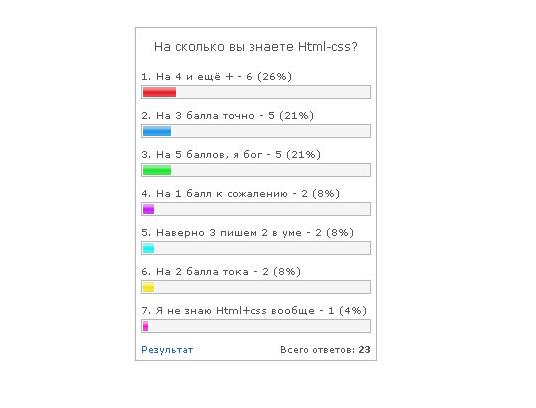
Новый вид опроса для uCoz от DM
|
Добавил: Miko · Просмотров: 534 · |
|
|

Вид опроса для uCoz - Новый вид опроса для uCoz от DM
Установка:
Админ панель => Дизайн => Опросы => Вид формы опросов
удаляем от туда старый код и устанавливаем новый
HTML-Code
Code <div class="cell_poll"><div class="cell_poll_title center bold">$QUESTION$</div><div class="cell_poll_variant">$ANSWERS$</div><div class="cell_poll_left text_9"><a style="font-size:7pt;" href="$RESULTS_LINK$">Результат</a></div><div class="cell_poll_right text_9">Всего ответов: <b>$TOTAL_VOTES$</b></div><div class="cell_poll_forum "></div></div>
<script type="text/javascript">
var a = ['http://joomla.ucoz.com/33/chat/opros/poloska_1.gif','http://joomla.ucoz.com/33/chat/opros/poloska_2.gif','http://joomla.ucoz.com/33/chat/opros/poloska_3.gif','http://joomla.ucoz.com/33/chat/opros/poloska_4.gif','http://joomla.ucoz.com/33/chat/opros/poloska_5.gif', 'http://joomla.ucoz.com/33/chat/opros/poloska_6.gif','http://joomla.ucoz.com/33/chat/opros/poloska_7.gif','http://joomla.ucoz.com/33/chat/opros/poloska_8.gif','http://joomla.ucoz.com/33/chat/opros/poloska_9.gif','http://joomla.ucoz.com/33/chat/opros/poloska_10.gif','http://joomla.ucoz.com/33/chat/opros/poloska_1.gif',http://joomla.ucoz.com/33/chat/opros/poloska_2.gif','http://joomla.ucoz.com/33/chat/opros/poloska_3.gif','http://joomla.ucoz.com/33/chat/opros/poloska_4.gif','http://joomla.ucoz.com/33/chat/opros/poloska_5.gif','http://joomla.ucoz.com/33/chat/opros/poloska_6.gif','http://joomla.ucoz.com/33/chat/opros/poloska_7.gif','http://joomla.ucoz.com/33/chat/opros/poloska_8.gif','http://joomla.ucoz.com/33/chat/opros/poloska_9.gif','http://joomla.ucoz.com/33/chat/opros/poloska_10.gif'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
и добавляем css стили
CSS-Code
Code /* Ячейка опроса
------------------------------------------*/
.cell_poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
padding: 5px 0px;
}
.cell_poll_left {
float:left;
width:115px;
}
.cell_poll_right {
float:left;
text-align:right;
width:115px;
}
.cell_poll_forum,
.cell_poll_rezultat,
.cell_poll_variant,
.cell_poll_title,
.cell_poll {
float:left;
width:230px;
}
.cell_citation {
font-size:10px;
color:#555;
}
.cell_citation_os {
float:left;
background-color: #fff;
border: 1px solid #B6B6B5;
padding: 5px;
}
.cell_poll_rezultat,
.cell_poll_variant {
padding: 5px 0px;
}
.answer {
padding: 5px 0px 5px 0px;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 3px 0px 0px 0px;}
/* -------------------------------------- */
Готово.
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|
|
| Рекламные места |
 |
Рекламные места свободны Обращайтесь к homyak
|
|
|



|



